SNSで利用するアイコンを自分の似顔絵に統一したいと思い、Illustratorを使って作成しました。
紆余曲折を経て作成したのですが、その経緯をブログで公開してしまおうと思います。
PCを使ったアイコン作成の参考になれば幸いです!
まずは下書き
まずは自分の顔写真を見ながら、特徴をデフォルメして描きます。
ここでのポイントは、似せるために写真を見ることは大事ですが、あまり写真を気にしすぎないこと。思い切って漫画的に描いていきます。
わたしは人から「笑顔が本当に楽しそう」と言われることがあるので、ひとまず笑顔のアイコンにすることにしました。
笑った時の顔のパーツの中でも、口の大きさが特徴だと考えて口を大きめに。
また、大ぶりのピアスが好きで良くつけているので、こちらもポイントにしようと考えました。(作成途中に形をフープピアスに変更しています)
下書きをスキャンし、作成開始
スキャナーを使って下書きをスキャンし、PCにデータを取り込みます。今回は漫画的にしたいと思い、Illustratorで作成します。
下書きをなぞってアンカーポイントをうち、ひとまずできたものがこちら。

…目が大きすぎてアンバランス。なんだか垢抜けない…というのが第一印象。
これから微調整を進めていきます。
パーツ位置の調整
ひとつひとつの顔のパーツが大きすぎるように感じたので、目のサイズを小さくし、輪郭の横幅をスマートにして調整しました。
垢抜けない雰囲気が少しは消えたような気もしつつ、目が小さくなったことで、微妙にリアルなタッチになってしまいました。
思い切ってデフォルメしきれていないせいで居心地が悪いのではないかと推測。さらに調整を進めていきます
目の調整
そもそも口が笑っているのに、目が笑っていないように見えるのがだめなんじゃないか? と思い、目もとの表情を強調します。
よりいっそう漫画的にデフォルメするため、輪郭の頬の部分を強調したり、細かなラインを丸くしたり、肌の色を白くします。
目元の表情を変えたことで、ぐんとイラストの印象が変わりました!
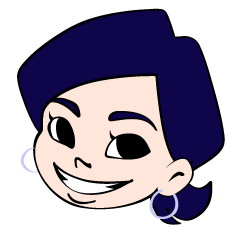
最終調整
髪の毛に影を入れたり、形を整えたり、最終的な調整をおこないます。
最後に、好きな色を背景色に敷いて、アイコンとして利用しやすいよう正方形にトリミングして完成。
わたしの場合はバラ色(ピンク~赤の中間のような色)が好きなので、この色を使いました。
似ているかどうか自信がなかったのですが、家族に「そっくり!!」と言われて、ほっとしました。
リアルな写真をもとにこういったコミック調のイラストを描き上げるのは難しいですが、思い切ってデフォルメできるかどうかが鍵となりそう。
似顔絵の作成になれていない方は、まずは写真を参考にしつつ、その人のお顔立ちの特徴を1〜3点ほど見つけて、それらを強調して描くとやりやすそうです。
わたしも、もっと描いて精進したいと思います!