2024年1月より適格請求書発行事業者に登録しました。
ご請求書発行の際は、インボイス制度に則った適格請求書をお作りいたします。
…という事務的なご連絡とともに、最近のことを少しだけ。
“適格請求書発行事業者登録番号を取得しました+最近のこと” の続きを読む
大阪府高槻市のWeb制作事務所 – ホームページ(Webサイト)制作、コーディング、イラスト作成、SNS運用代行
2024年1月より適格請求書発行事業者に登録しました。
ご請求書発行の際は、インボイス制度に則った適格請求書をお作りいたします。
…という事務的なご連絡とともに、最近のことを少しだけ。
“適格請求書発行事業者登録番号を取得しました+最近のこと” の続きを読むこんにちは。このブログの更新もとても久しぶりになります。
この1年間のお話をざっくりと。
“休業していた2019年の話(育児と仕事について)” の続きを読む
タイトルの通りですが、10月下旬に当サイトをリニューアルしました!
以前のWebサイトは、2012年頃にWordPressの教本を読みながら作ったテーマを使用していました。
コーダーとして本格的に働き出す前で知識も浅かったため、ソースを見られることが恥ずかしく…それでも気になった箇所はCSSを修正して見栄えをブラッシュアップしたり、レスポンシブ対応をおこなっていましたが、HTMLの構造から手直したいと以前から考えていました。
また、ブログが中心となっている構成のWebサイトで、個人事業についてしっかりと解説しているページがないという実務的な問題点も抱えていたため、今回のリニューアルに至りました。
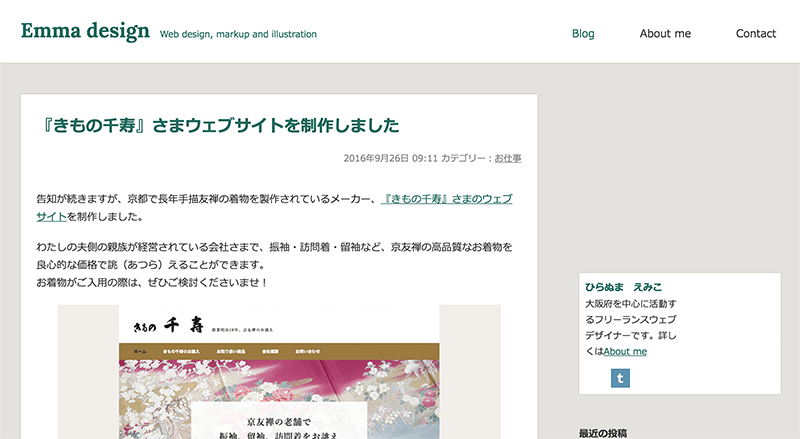
以前のWebサイトはこちら。(Internet Archiveからキャプチャーしたため、一部の画像が表示されていません。)

“WordPressの公式テーマを使ってWebサイトをリニューアルしました” の続きを読む
2015年4月に独立して、今年(2017年)の4月にフリーランス3年目を迎えることができます。
これもひとえに、お仕事やプライベートで支えてくださっている皆様のおかげです。本当にありがとうございます!
1年目は公私ともに行事が重なって、あっという間に過ぎた印象がありますが、2年目にもなるとようやく落ち着いてきました。
振り返りも兼ねて、今後挑戦したいことを書きます。

新年明けましておめでとうございます。
昨年はたくさんの方に大変お世話になり、ありがとうございました。
“新年のご挨拶” の続きを読む