Webサイト(ホームページ)をリニューアルしました
タイトルの通りですが、10月下旬に当サイトをリニューアルしました!
リニューアル前の当サイトが抱えていた課題
以前のWebサイトは、2012年頃にWordPressの教本を読みながら作ったテーマを使用していました。
コーダーとして本格的に働き出す前で知識も浅かったため、ソースを見られることが恥ずかしく…それでも気になった箇所はCSSを修正して見栄えをブラッシュアップしたり、レスポンシブ対応をおこなっていましたが、HTMLの構造から手直したいと以前から考えていました。
また、ブログが中心となっている構成のWebサイトで、個人事業についてしっかりと解説しているページがないという実務的な問題点も抱えていたため、今回のリニューアルに至りました。
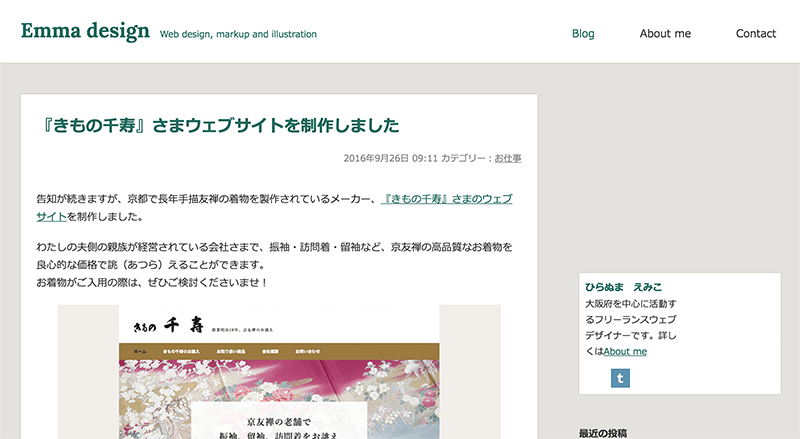
以前のWebサイトはこちら。(Internet Archiveからキャプチャーしたため、一部の画像が表示されていません。)

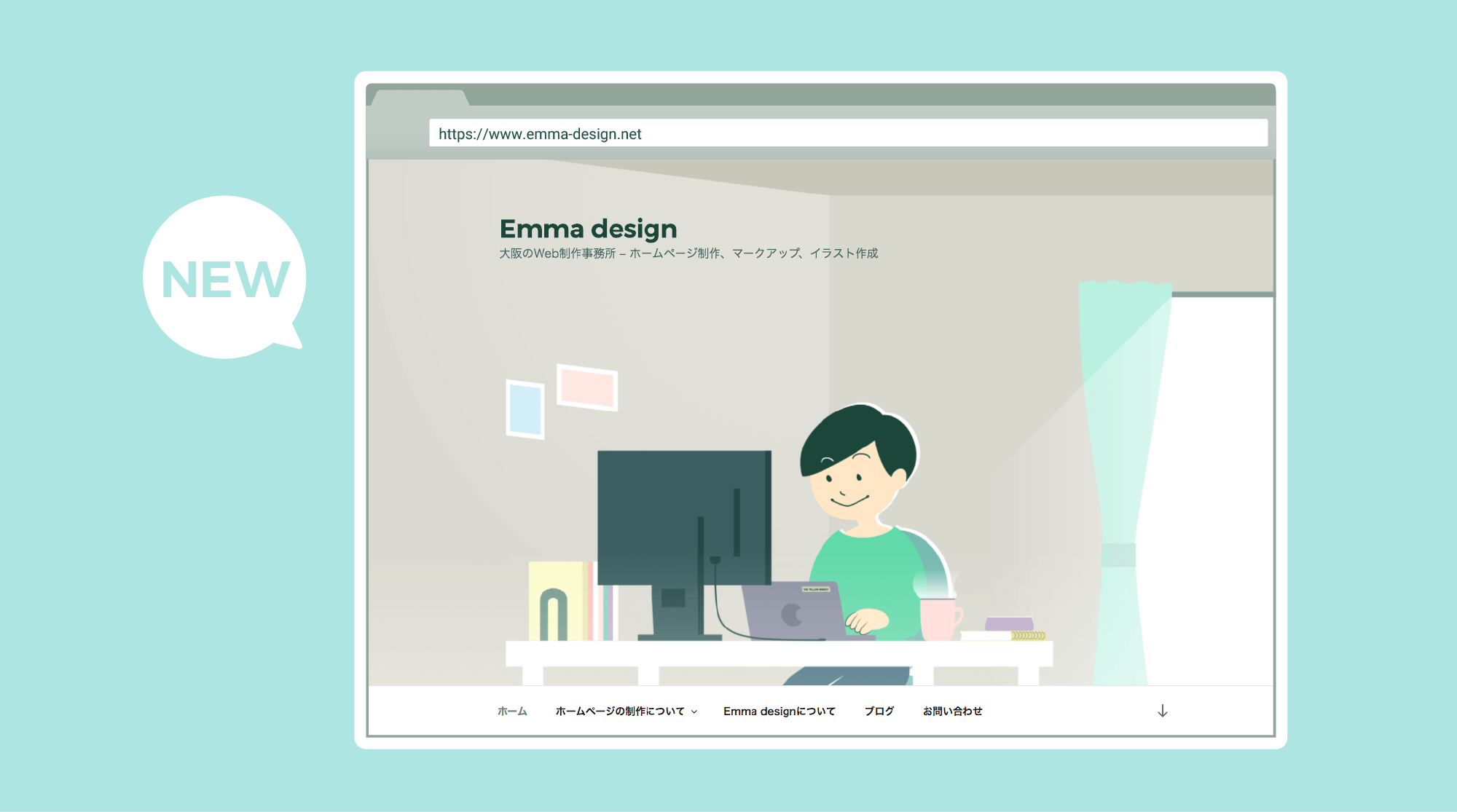
リニューアル後のWebサイトで伝えたかったこと
リニューアル後のWebサイトでは、次の2点が伝わるように重視しました。
- わたし(ヒラヌマ)が何者であるかわかること
- Emma designでおこなっている業務が明確にわかること
「わたしが何者であるか」を書くにあたり、まず「わたしが何をやりたいか」を掘り下げて考える必要がありました。
以前、独立3年目に当たって書いたブログ記事にも書いた通り、わたしは「Webの力を使って地域の人の活動を支援する」という目標があります。その観点から自分のスキルや強みを洗い出し、Webサイトの構成を考えて文章にあらわしました。
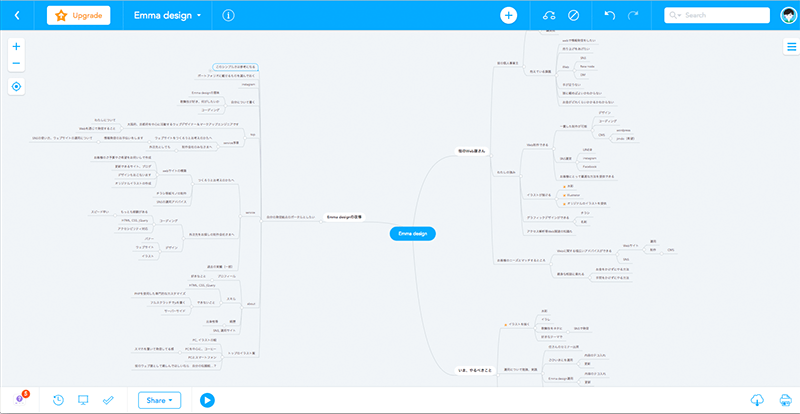
分析にはマインドマップツールを使用しています。

なお、Web制作に詳しくない方がWebサイトを閲覧されることを考慮して、専門知識をお持ちの方を対象とした「外注先をお探しの方へ」ページ以外では難しい専門用語を使わないように文章を書いています。
使用テーマはTwenty Seventeen
CMSは引き続きWordPressを使用します。リニューアルにあたってオリジナルテーマを新たに作ることも検討しましたが、オリジナルテーマを一から作るとなると相当な時間を要してしまうことがネックでした。
以前使用したWordPressの子テーマ機能が便利だったことを思い出し、利便性を優先して既存テーマの子テーマを作ることに決定。調査した結果、WordPress公式テーマであるTwenty Seventeenを親テーマに選びました。
Webサイト+ブログを両立させやすいシンプルな構造のテーマであったことと、公式テーマであるという安心感が選定理由に挙げられます。
リニューアルにあたってテンプレートの大きな改変はおこなっていません。
Google Chromeのデベロッパーツールを使ってCSSを変更してデザインを検証し、好みのレイアウトになるようスタイルを書いていきました。
WordPressの子テーマ機能の使い方については、WordPress Codexを参考にしました。
外部サイトへ移動:子テーマ – WordPress Codex 日本語版
使用している色について
色はサイトのイメージを左右する一つの要素であり、以前のWebサイトから大きな変更をおこないたくなかったので、以前のWebサイトで使用していた色と同等の明度・彩度の緑をメインカラーに選びました。緑は「中和」や「中庸」を表す色で、特定の考えに固まらずに柔軟に制作を続けていきたい気持ちを表現しています。(余談ですが、昔は緑色の服ばかり着ていたほど、好きな色でもあります)
また、緑をサポートする色として、グレイッシュなベージュも使用しています。
実はサイトのホームにあるメイン画像の背景色は、制作段階では現状とは違う色にしていました。
イラストとしてはそちらの配色を気に入っているのですが、メイン画像に持ってくるとサイト内の色の調和が取れないように感じため、現在の色味に落ち着きました。
制作段階の色味はTumblrにアップしています。
外部サイトへ移動:Emma design sketch – 個人サイト用に描いたイラスト
SSLにも対応
こちらは補足になりますが… リニューアル前にSSL対応をおこなっています。
サーバーに標準搭載されている機能を利用したので、導入自体は簡単。WordPressのURL書き換え・サイトのリダイレクト設定・Google Analyticsの設定変更など、細かな設定周りの作業のみおこないました。
今後について
Webサイトはリニューアルできたものの、まだ手を加える余地があります。
- 過去の実績を載せたい
- ブログをもっと書く
ひとまず上記の2点はおこなっていきたいです…!
今後ともどうぞ、Emma designをよろしくお願いいたします。